How We Made Dungeon Diver
Another dungeon crawler jam is over and we're really pleased with what we managed to achieve again. We feel we've learned a lot each jam and it's great to get the feedback from others in the community. We're a two person team of an artist (Carodan) and a programmer (Arlorean) and here's a breakdown of what we did and how we went about doing it.
Things Created Before the Jam
We knew from experience that we couldn't create all the art assets during the week AND create a finished game. But, we also wanted to avoid using pre-existing asset packs as much as we could. Here are the assets that Carodan created in the week before the jam started:
Pickups

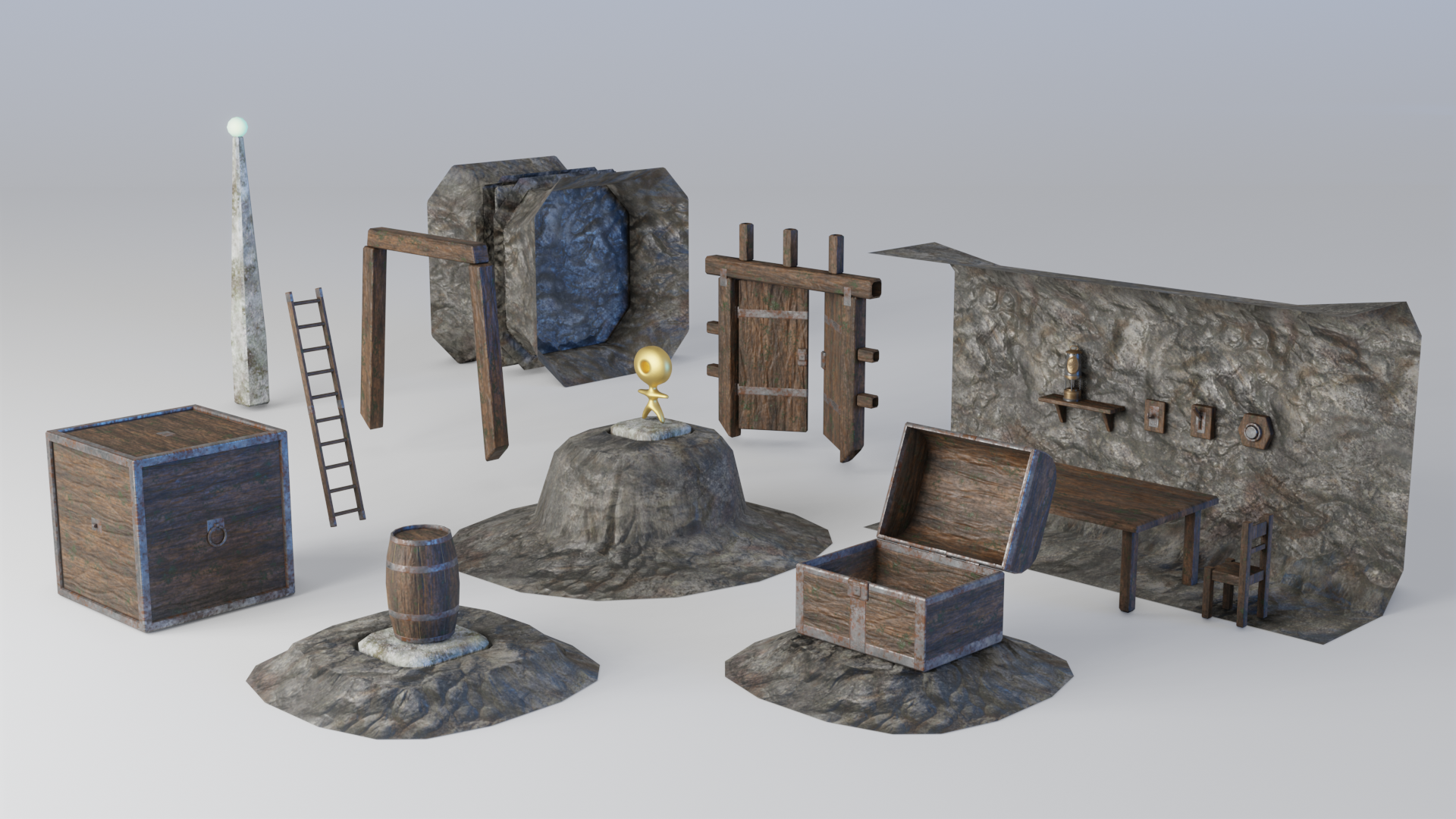
Furniture

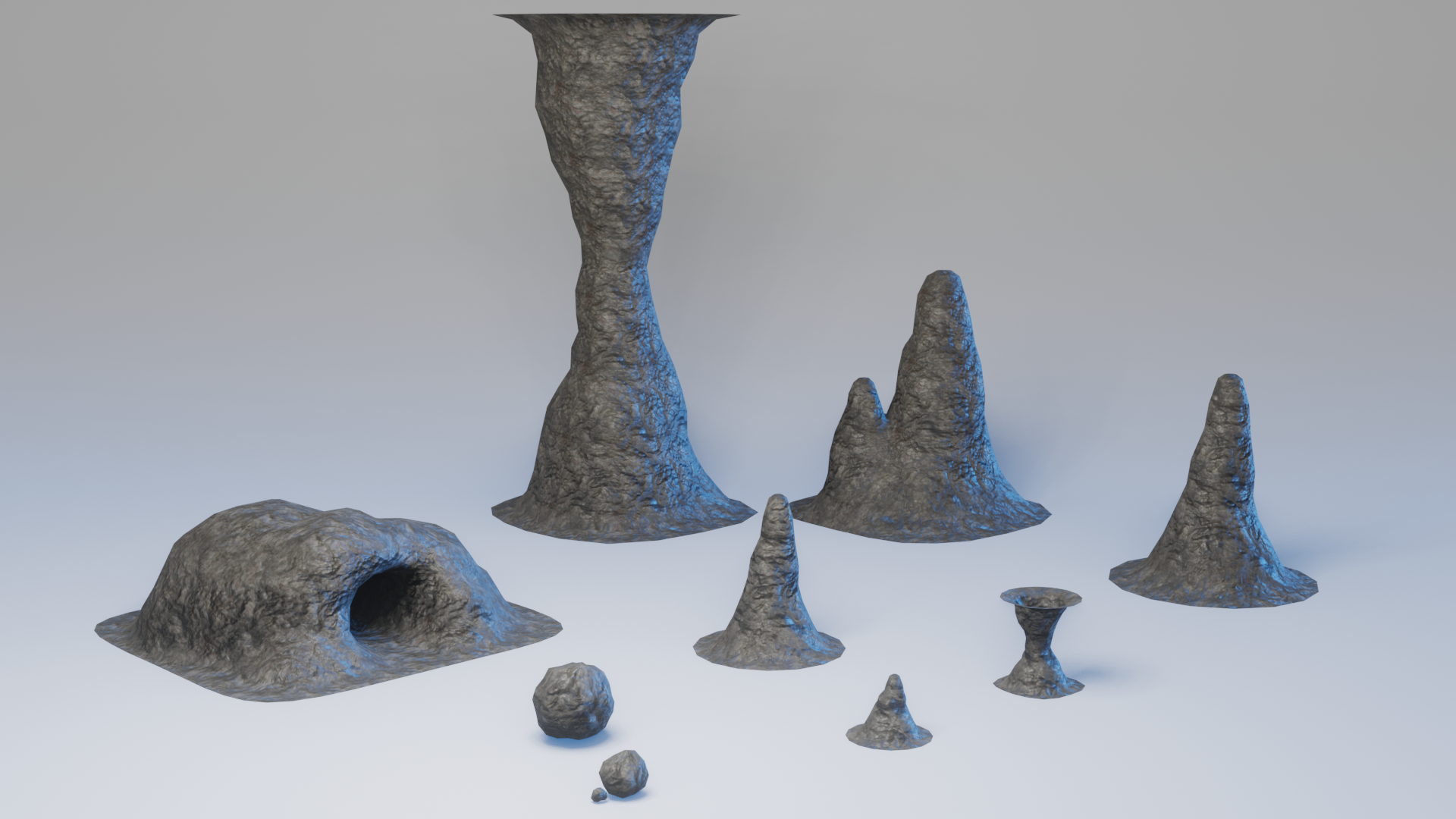
Scenery

There are also some sections of code that were generic enough that Arlorean created them before the jam:
- UnitySimpleLoadSave (MIT) is a very small Unity library that makes loading and saving game state as simple as adding attributes to each field that you want to save and the library takes care of the rest. In the end we spent most of a day in the jam discovering that there were some gotchas with the library as it was and had to extend it to cope with those other cases. Still it was good to go through the thought process of how to do load/save without the jam time pressure.
- MazeWorks (MIT) is a small generic maze building library for Unity. We wrote it the weekend before the jam to remove the mesh creation from the jam week since we've done it many times before and we wouldn't have learned anything new by doing it again in the seven days. We also included a simple horizontal movement controller. It's all MIT licensed so please feel free to use this as a starting point in your projects. We reached out to Zooperdan to make sure we weren't going too far with our pre-jam game preparation with this one and he gave us the thumbs up and said it was OK to use.

Things Created During the Jam
Levels
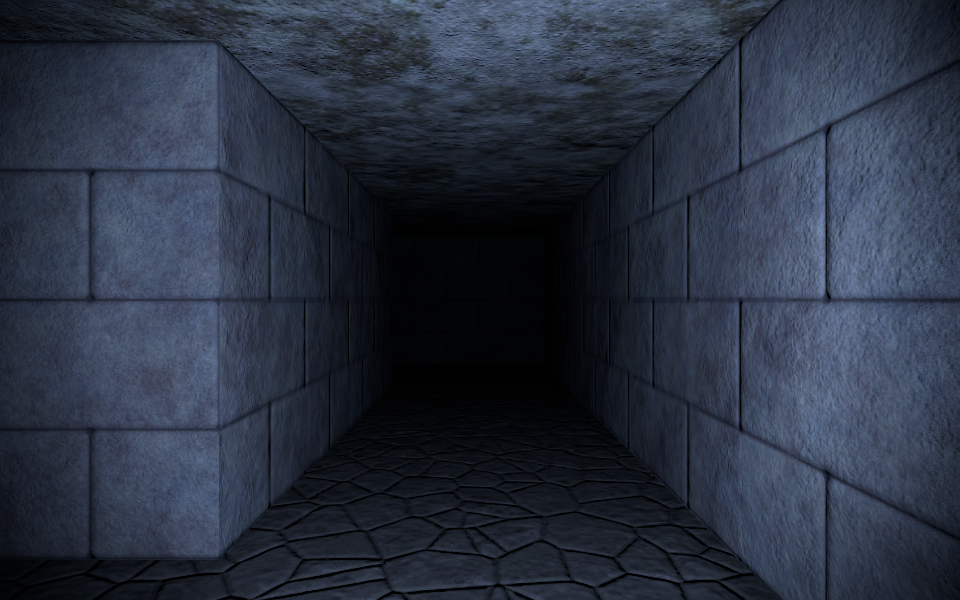
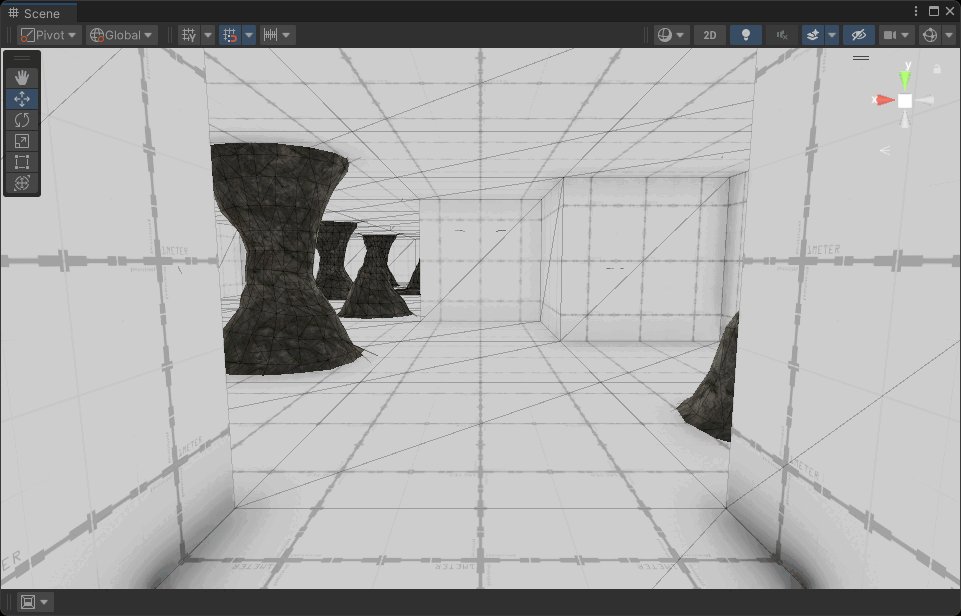
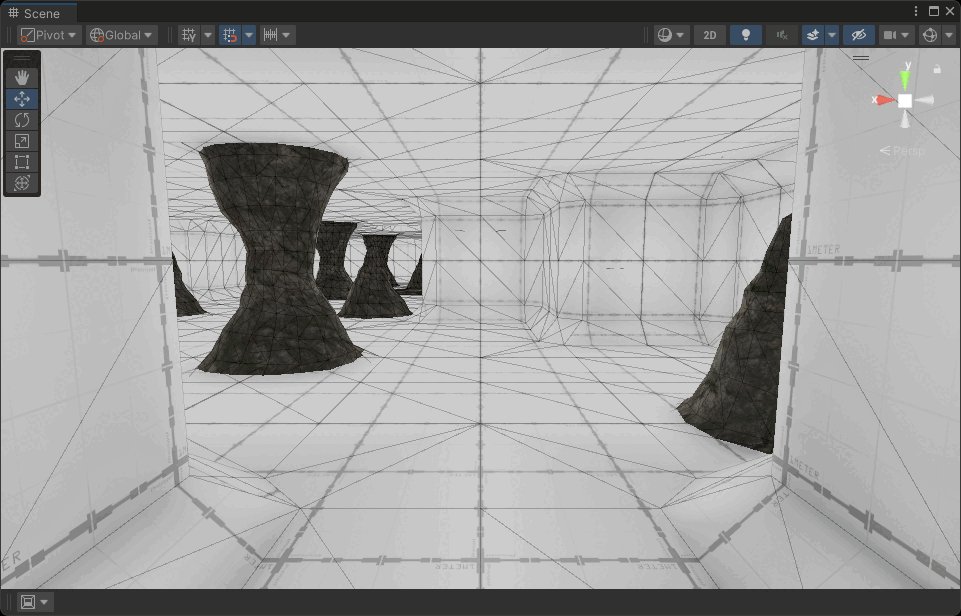
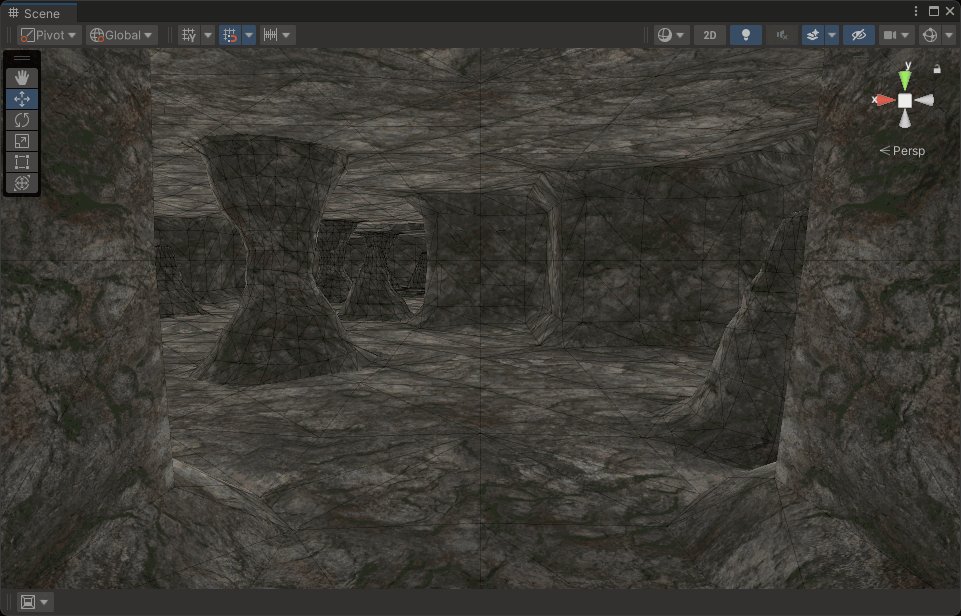
All level mesh creation is done using the ProBuilder API in Unity and was created during the week of the jam. This enabled us to create bevels on the edges of our maze cells which enhances the cave effect. Here is the whole game on SketchFab, exported as an FBX from Unity:
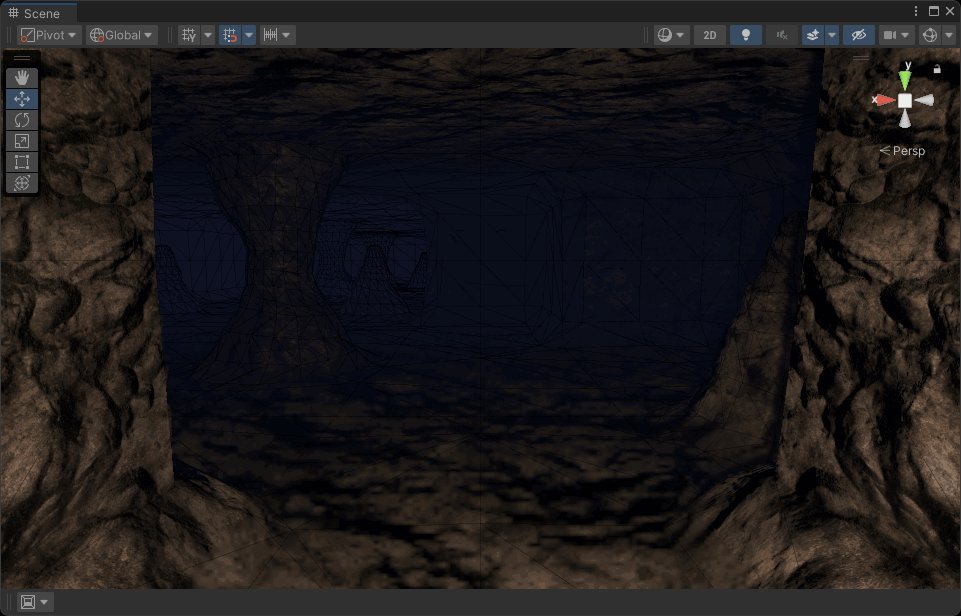
We didn't create any UV mapping for our generated ProBuilder mesh, instead we used a world space TriPlanar shader, created using ShaderGraph. Here is an animation showing the dungeon mesh created in ProBuilder and then the various processing steps we took to get to the final result using the world space shader:

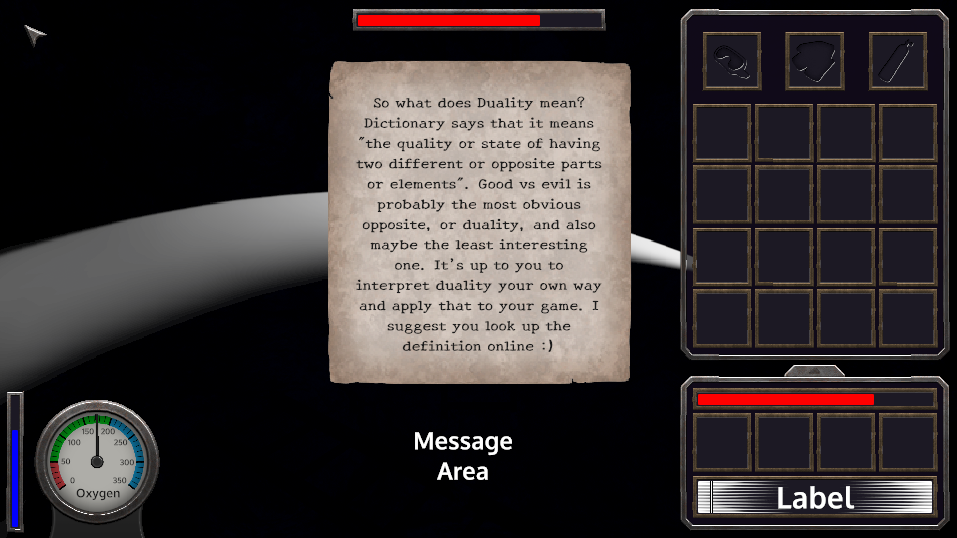
UI
The pickup icons were all created in Blender/Photoshop:

As was the Oxygen Gauge and the metal frames around the UI:

Menu screen layouts were all done use UIToolkit. It's surprisingly good and very easy to change the whole look and feel of your app in one place if you get your style sheets right.

Combat (Horizontal Roulette Wheel)
We were inspired by a game in last year's jam called Legend of 9 Puzzles. They created a game with a combat mechanic that was really innovative but unfortunately unplayable in reality. Here is Kordanor getting exasperated playing it last year, he said, "It's pretty pointless!":
However we saw an idea that we could build on try to make dungeon based crawler combat a bit more interesting. Not only that, we could also apply it to non-combat actions too. In our simple test case tossing a coin. Hold down RMB until the indicator is in the coloured section you want to activate, then release.
Coin tosses have Heads, Tails and Edge slots. Landing a coin on it's Edge is like getting a 0️⃣ on a horizontal roulette wheel:

Weapon hits have Miss, Hit and Critical Hit slots on the roulette wheel:

Medipacks have Heal (+50 health) and Restore (+100 health) slots on the roulette wheel:

The long term idea with this is to start off with small slots and make them bigger the more you level up a particular weapon or skill. This can also be used as a game difficulty level setting in terms of the speed of the indicator and possibly again the size of the slots. The highest skill level would be the "Legend of Nine Puzzles" setting where the indicator would move at close to the speed of light and the bar would be half a pixel wide to succeed and all other slots would mean fail.
Puzzle Mechanics
All the logic, animations and sound effects for Doors, Fake Walls, Push Blocks, Buttons, Levers, Pressure Plates, Barrels, Ladders, Swimming were created and tuned. The physics of pickups being dropped and thrown all had to be tweaked constantly to make sure things didn't fall through the floor or stack on top of each other with large gaps in between them.
Player and Enemy Health, Breathe and Oxygen tanks all had to be tracked and displayed and restored in the correct way.
Stats had to be tracked and displayed at any point in the game or when the game was over. The coins were a standard collectable but the plastic bags were a bonus. We were going to make more of the fact that no matter where you go underwater, you will find plastic bags, but ran out of time.
How many Zooperdans did you collect? (Hint: They're nearly all behind fake walls since he really likes those according to his Discord chat):

Other Assets Used
Where we couldn't create the assets ourselves, or we didn't have the time, we plugged the gaps with content from the Unity Asset Store or Sketchfab. Most of these are excellent products delivered at amazingly low prices, or even for free, and we'd be crazy not to buy them to allow us to focus on parts where we can add value. We don't have to give credit for most of these assets but we feel we should:
- Animal pack deluxe - A great set of animals from which we used the Great White Shark, Crab, Scorpion, Rat and Bear.
- Underwater Animals Pack - Another great set of undersea creatures from the same Unity creator (Janpec) from which we used the Blue Shark and Jellyfish.
- Anglerfish (CC by 4.0) - an excellent asset on SketchFab by creator Abby_Holzworth1. The bloody teeth sold it to us!
- Smoke Particles (CC0) - Another excellent asset from Kenney that we used to create the barrel exploding effect.
- LWRP/URP SSR Water - The best refractive water shader for URP without using Compute Shaders (so it works in WebGL). Many other assets say they work on URP but when you dig deeper you find it doesn't work on WebGL.
- Underwater FX - Originally on the Unity Asset store but now on its own dedicated store. Lots of good effects here but we only used the air bubbles animation for when you were breathing with an oxygen tank underwater.
- Mine (free) - This is a great modular cave asset pack that inspired us a great deal. In the end we only used the cave wall texture from it and even then we spent a lot of time editing it in Substance Painter.
- DOTween (free) - Excellent library for programatically animating things over time like transform position changes, rotations, UI fades, etc.
- Ultimate SFX & Music Bundle - Everything Bundle - Unfortunately no longer available on the asset store, this is great collection of sounds effects for your game like UI clicks, chests opening, etc. and also full game soundtracks and ambient loops.
- Footstep and Foley Sounds - If you need a footstep in water, this is the asset to get.
- Animancer Pro - Trigger Unity animations in C# without a Mecanim animation controller. It even has an API for doing blends but as you may have noticed, we couldn't figure out how it worked!
- Graphy (free) - This is almost the first asset I drop into any new project. No setup required FPS, memory, GC, graphics card, resolution, etc. stats from a simple key press. Even works in WebGL, which is where it's also most useful.
- Odin Inspector - Makes your inspectors look better without doing much at all and gives you more control over the UI's you can have there just by using C# attributes instead of having to create editor scripts.
- Zooperdan's Profile Picture - Shamelessly stolen in the hope that he'll see the funny side of him being a trophy in a game entered into his Game Jam!

- Bing Image Creator - The background image for the start screen was created using the AI image generator DALL-E via the Bing Image Create site. The request was "cave partially underwater with camera at the water level showing sharks below and a treasure chest above, dark and eerie" and we chose our favourite result. We did however have to work in it a lot to get it into the state you see on the final start menu screen.

Sound Assets
We only used a single asset from FreeSound this year but we used it right at the start of the game in the cut-scene when you fall off the ladder:
Fonts
We used three fonts in the Game:
- Lost Fish - Freeware font in the style of Finding Nemo that we used for our main menu screen logo.
- Oxygen- Google Font used for the user interface and itch.io page. It was a case on nominative determinism here.
- New Tegomin - Google Font used with an old typewriter style that we used for our in game Notes.
Planning
We were inspired by the winner of last years' jam, Labyrinth, in terms of the verticality it had and wanted to explore that ourselves this year. Our initial thoughts were a zero-G space station but we couldn't quite get our head around how to handle being upside down. In the end we came up with the idea of scuba diving so you always knew which was was up but you could also move freely up and down. The game Aegir Rising was also inspirational for us from last year's jam as there was an underwater section that we'd never seen before in a dungeon crawler.
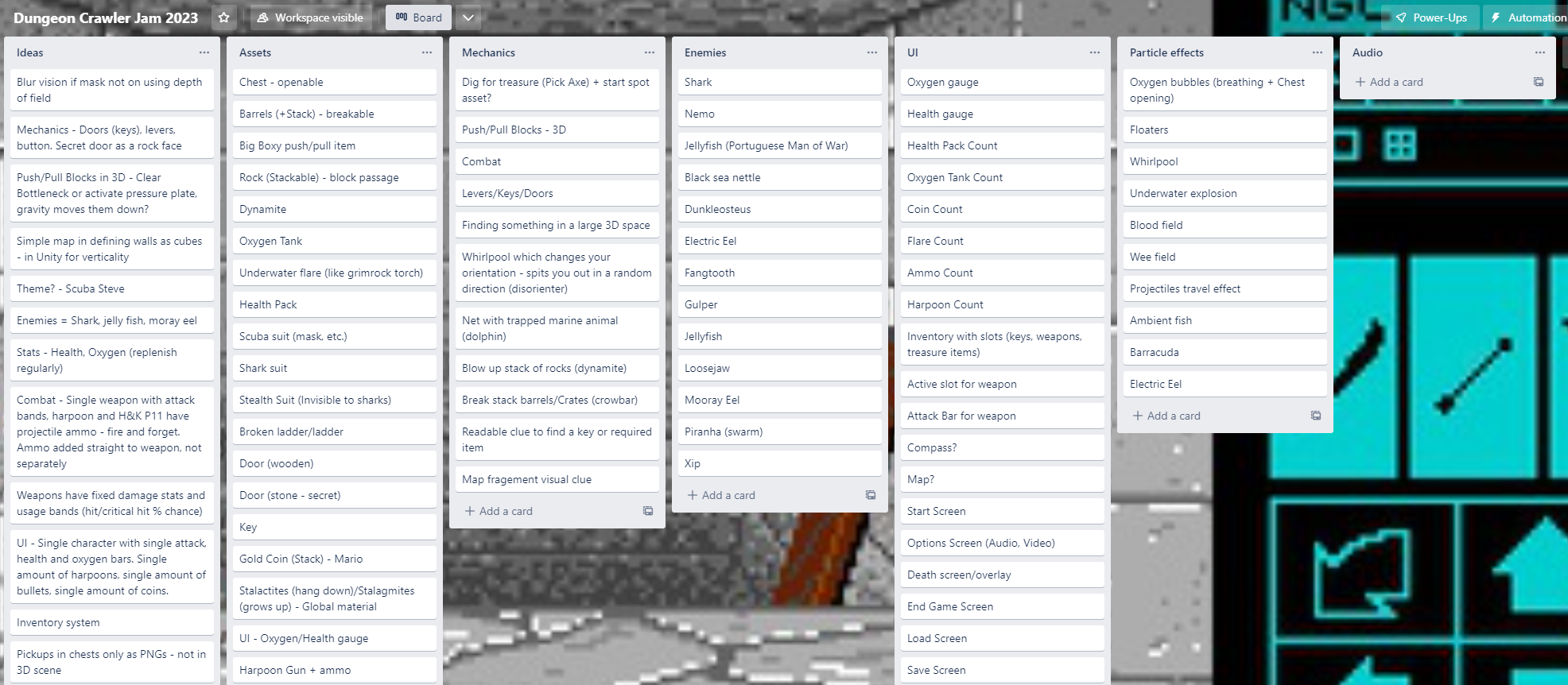
With that general genre in mind we set about planning what assets we'd need in a Trello board. It's very noticeable that the audio column is empty. It still is today, after the jam has finished! We're a two person team of a coder and an artist and we don't really do audio unfortunately.

Time Management
We tracked time spent "working" on our game during the jam and this is the breakdown. The level design and development went hand in hand with the mechanics, when a level needed a new mechanic we developed it:
- Saturday (1st April) - 11am-1am (14 hours)
User interface and inventory system.
Pickup icon creation. - Sunday (2nd April) - 8am-2am (18 hours)
Intro Area.
Doors and chests, plus inventory stacking system. - Monday (3rd April) - 9am-3am (18 hours)
First Underwater Scuba Area.
Enemies, AI and combat. - Tuesday (4th April) - 8:30am-1:30am (17 hours)
High Fall Area.
Ladders and vertical movement controls, plus exploding barrels - Wednesday (5th April) - 9am-1am (16 hours)
Final Area.
More combat.
Levels started to make Unity sluggish so we had to optimize stuff. - Thursday (6th April) - 8am-3am (19 hours)
Maze and Shark Hell Area.
Load/Save (Agggrrrr). - Friday-Saturday (7th/8th April) - 7:30am-10:30am (27 hours)
Main/Pause menu, Game Complete/Stats screen. Volume slider!
Game balancing (play testing to alter weapon and enemy stats for playability).
Final Trophy Asset and Game Over Sequence.
Music and sound effects (starting at 10:30pm Friday night) - ran out of time to put them all in...
Builds - WebGL took 45 minutes each time!
We're a two person team and in total we spent around 129 hours each on the game, so 258 hours in total. We can do this because neither of us have regular day jobs so we could afford to, and really wanted to, dedicate the whole week to try to develop the best game we were capable of in that short space of time. We did eat and sleep (a bit, but not at all on the last Friday night) during this time but showering was not a daily occurrence shall we say!
Jam Feedback
A game jam is a great chance to experiment with a new game mechanic and get a lot of valuable feedback on it in a short space of time. It's also a chance to discover what you missed or assumed everyone would just get but maybe didn't. Here are some of our takeaways:
- We should have explained the movement controls in the opening scene.
- We didn't explain that you could use the RMB to free look and then underwater you could just move forwards while looking down or up.
- Load/Save was on the ESCAPE key, which on WebGL just exits from Fullscreen so many people didn't realize the feature was in there.
- We had a bug where if you saved and reloaded the game, dead enemies were invisible but still blocked the square they died on.
- Flares seem like a good idea, like torches in Legend of Grimrock. However if without a flare the scene is almost completely black then it's pretty much game over. Very frustrating for a surprising number of players.
- Flares had a bug where a zero % flare on the right of the Quick Slots would prevent any other flare from being lit, plunging many players into darkness even though they had a valid flare in the hand or inventory.
- Apple Mac's Magic Mouse does not have a right mouse button (RMB) by default. Our key combat mechanic relied on holding down the RMB and letting go to apply the attack of your choice. The Mac users out there were left out and couldn't attack anything or use any items.
Thanks for reading to the end!
We hope you enjoyed playing Dungeon Diver as much as we enjoyed creating it.
Rebello Games.
Get Dungeon Diver
Dungeon Diver
Underwater Dungeon Crawling Adventure
| Status | Prototype |
| Author | Rebello |
| Genre | Adventure, Puzzle |
| Tags | 3D, Atmospheric, Dungeon Crawler, First-Person, Horror, Singleplayer, underwater |
More posts
- Dungeon Diver Post-Jam UpdateApr 25, 2023

Leave a comment
Log in with itch.io to leave a comment.